前面写了《使用 Cloudflare Worker 代理谷歌翻译和 API,绕过限制,实现国内加速访问》,接下来教程将继续使用 Cloudflare Worker 代理 Google 站点,实现在中国大陆不翻墙访问 Google站点。
Cloudflare worker介绍
Cloudflare Worker是一个轻量级的执行环境,可以在Cloudflare的全球网络上运行JavaScript代码。利用这一点,可以创建一个代理来转发请求到谷歌。Cloudflare Workers提供的免费套餐包括每天10 万次的免费请求。这个数量适用于大多数小型到中型项目,对于个人来说,足够了。
Cloudflare worker 代理 Google 详细过程
第一步、创建 Worker
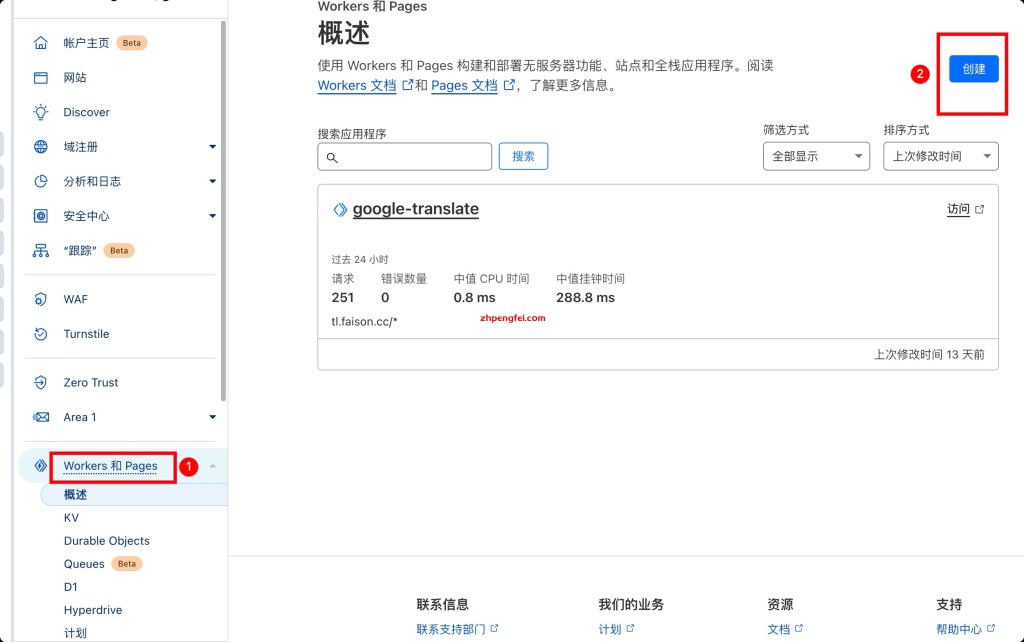
登录 Cloudflare,在左侧菜单中点击 Workers和Pages,点击创建按钮:

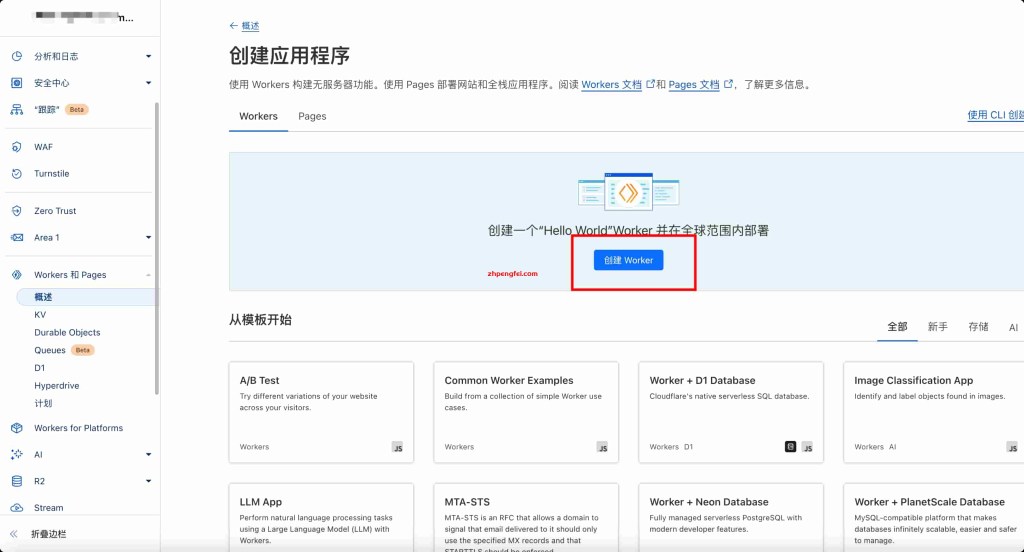
2、点击创建 Worker

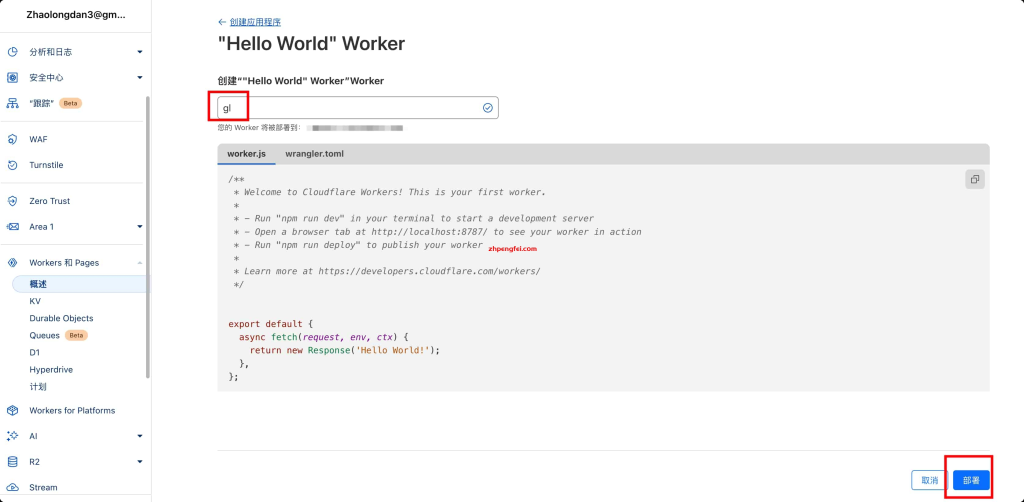
3、修改为 gl,点击部署,如下图所示

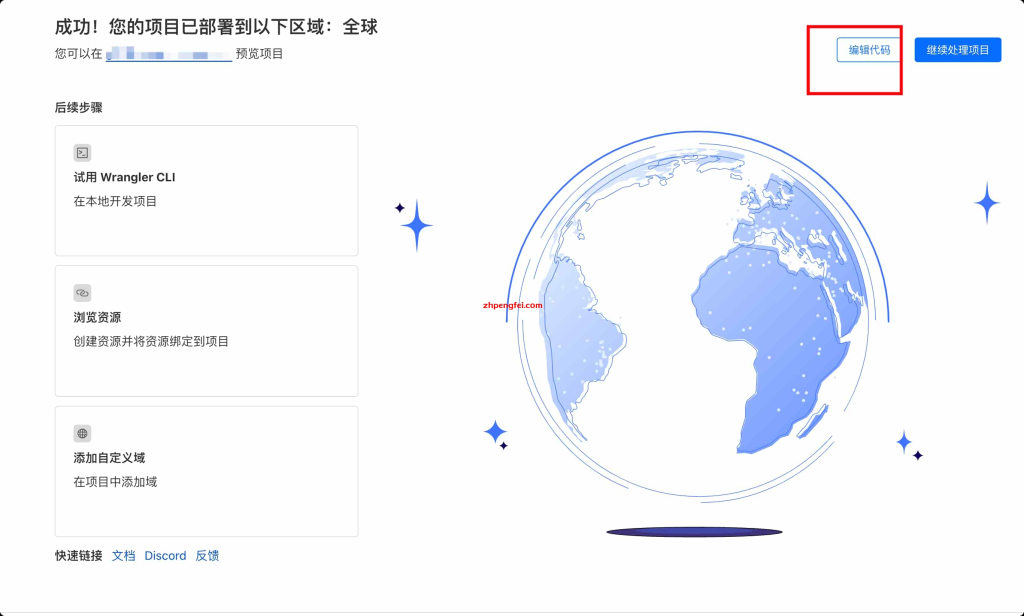
4、点击编辑代码

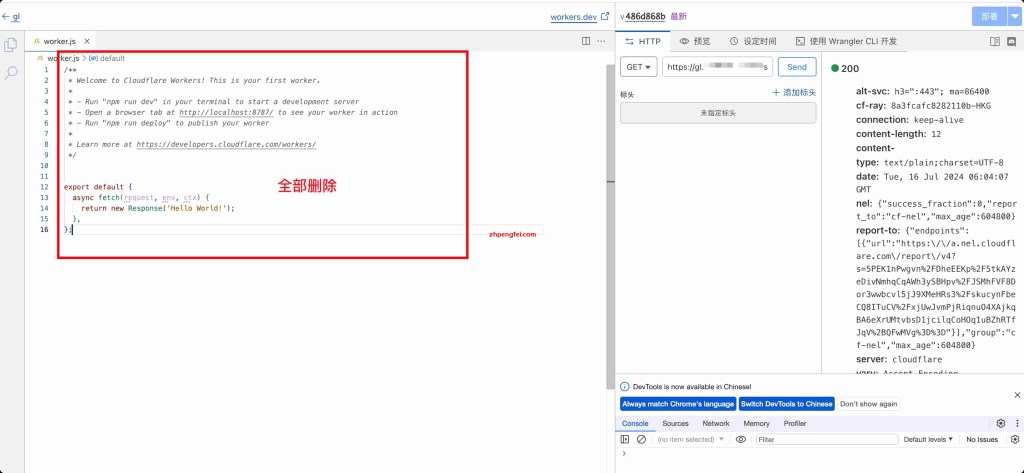
5、删除默认代码

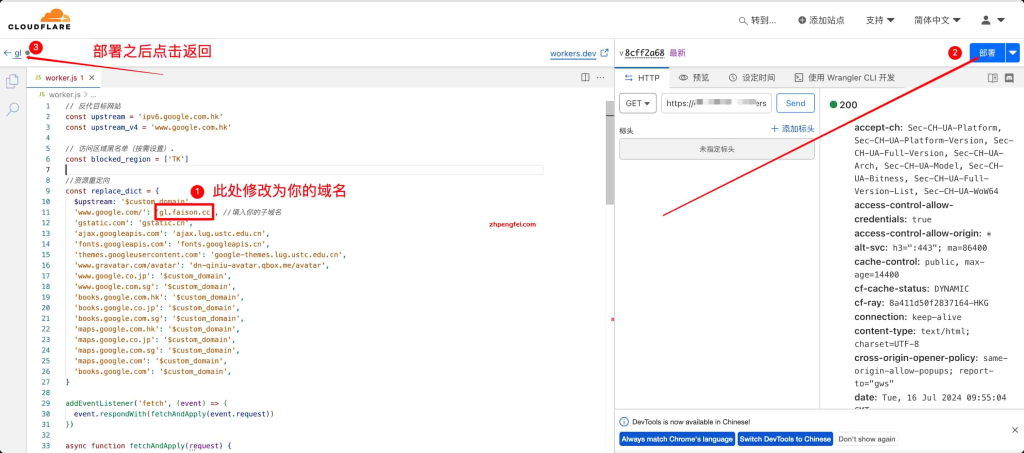
6、复制下面代码,注意修改你的子域名
// 反代目标网站
const upstream = 'ipv6.google.com.hk'
const upstream_v4 = 'www.google.com.hk'
// 访问区域黑名单(按需设置).
const blocked_region = ['TK']
//资源重定向
const replace_dict = {
$upstream: '$custom_domain',
'www.google.com/': 'gl.faison.cc/', //修改为你的子域名
'gstatic.com': 'gstatic.cn',
'ajax.googleapis.com': 'ajax.lug.ustc.edu.cn',
'fonts.googleapis.com': 'fonts.googleapis.cn',
'themes.googleusercontent.com': 'google-themes.lug.ustc.edu.cn',
'www.gravatar.com/avatar': 'dn-qiniu-avatar.qbox.me/avatar',
'www.google.co.jp': '$custom_domain',
'www.google.com.sg': '$custom_domain',
'books.google.com.hk': '$custom_domain',
'books.google.co.jp': '$custom_domain',
'books.google.com.sg': '$custom_domain',
'maps.google.com.hk': '$custom_domain',
'maps.google.co.jp': '$custom_domain',
'maps.google.com.sg': '$custom_domain',
'maps.google.com': '$custom_domain',
'books.google.com': '$custom_domain',
}
addEventListener('fetch', (event) => {
event.respondWith(fetchAndApply(event.request))
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase()
// const ip_address = request.headers.get('cf-connecting-ip')
// const user_agent = request.headers.get('user-agent')
let response = null
let url = new URL(request.url)
let url_host = url.host
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href)
return response
}
//检查是否为图片搜索
var key = url.href
var ikey1 = 'tbm=isch'
var ikey2 = '/img'
if ((key.search(ikey1) == -1) && (key.search(ikey2) == -1)) {
var upstream_domain = upstream
} else {
var upstream_domain = upstream_v4
}
url.host = upstream_domain
if (blocked_region.includes(region)) {
response = new Response(
'Access denied: WorkersProxy is not available in your region yet.',
{
status: 403,
}
)
} else {
let method = request.method
let request_headers = request.headers
let new_request_headers = new Headers(request_headers)
new_request_headers.set('Host', upstream_domain)
new_request_headers.set('Referer', url.href)
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers,
})
let original_response_clone = original_response.clone()
let original_text = null
let response_headers = original_response.headers
let new_response_headers = new Headers(response_headers)
let status = original_response.status
new_response_headers.set('cache-control', 'public, max-age=14400')
new_response_headers.set('access-control-allow-origin', '*')
new_response_headers.set('access-control-allow-credentials', true)
new_response_headers.delete('content-security-policy')
new_response_headers.delete('content-security-policy-report-only')
new_response_headers.delete('clear-site-data')
const content_type = new_response_headers.get('content-type')
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
// && content_type.includes('UTF-8')
original_text = await replace_response_text(
original_response_clone,
upstream_domain,
url_host
)
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers,
})
}
return response
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j)
}
return text
}
7、粘贴之后,修改为你的子域名,右上角点击部署,部署成功后,左上角点击返回

此时会生成一个gl.xxxx.workers.dev的三级域名,但workers.dev已经被强,国内无法访问,需要绑定一个自定义域名,绕开了网络限制。
第二步、给cloudflare worker绑定自定义域名
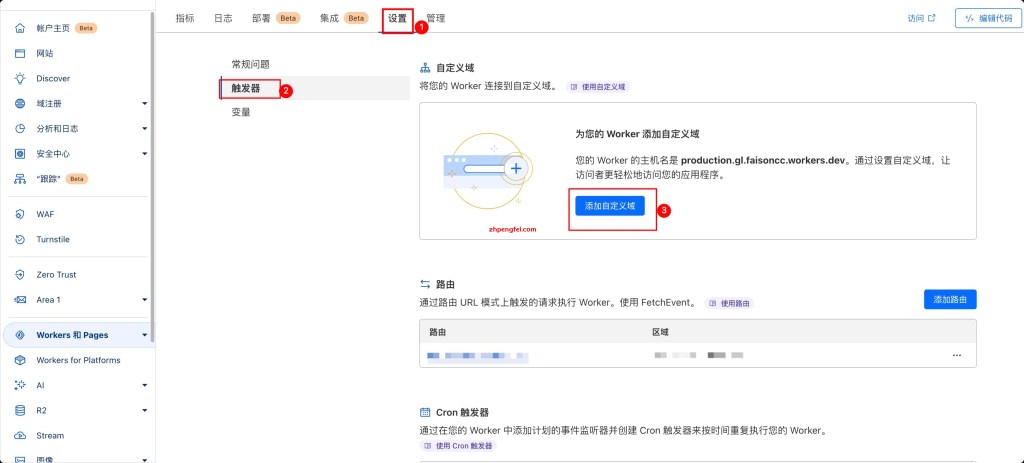
8、设置-触发器-添加自定义域

9、我这里添加 gl.faison.cc域(请设置自己的子域名),最后点击添加自定义域就绑定好了

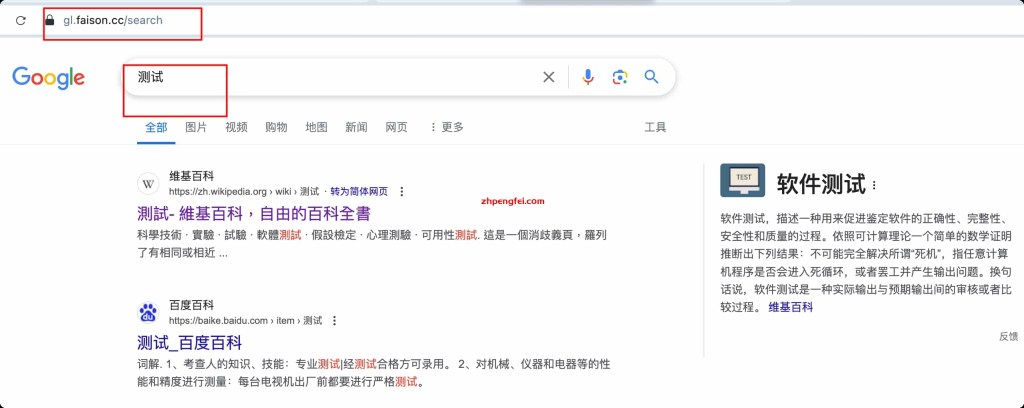
10、测试自定义域名
此时关闭vpn,浏览器输入gl.faison.cc可以访问了(请输入自己的子域名),搜索也正常。

此时就实现了在中国大陆不适用翻墙,也能轻松访问谷歌,也能正常搜索。
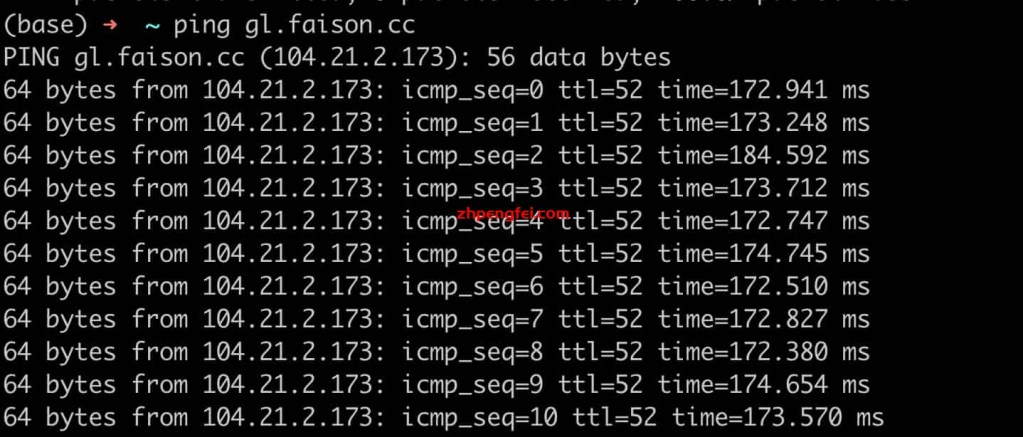
11、测试自定义域名的网络延迟情况
关闭 vpn,ping gl.faison.cc(请输入自己的子域名) 延迟在 170ms左右,还不错。

更多 cloudflare worker代理内容,请点击前往


报错,异常流量
中国大陆已经被墙了,无法使用